Stel voor, je klant wilt graag een extra tekstvak of een foto toevoegen op productpagina. Zeg maar aan de kant waar de korte beschrijving staat. In Magento 1 was dit vrij makkelijk. In Magento 2 moet je net paar stapjes extra doen om dit voor elkaar te krijgen.
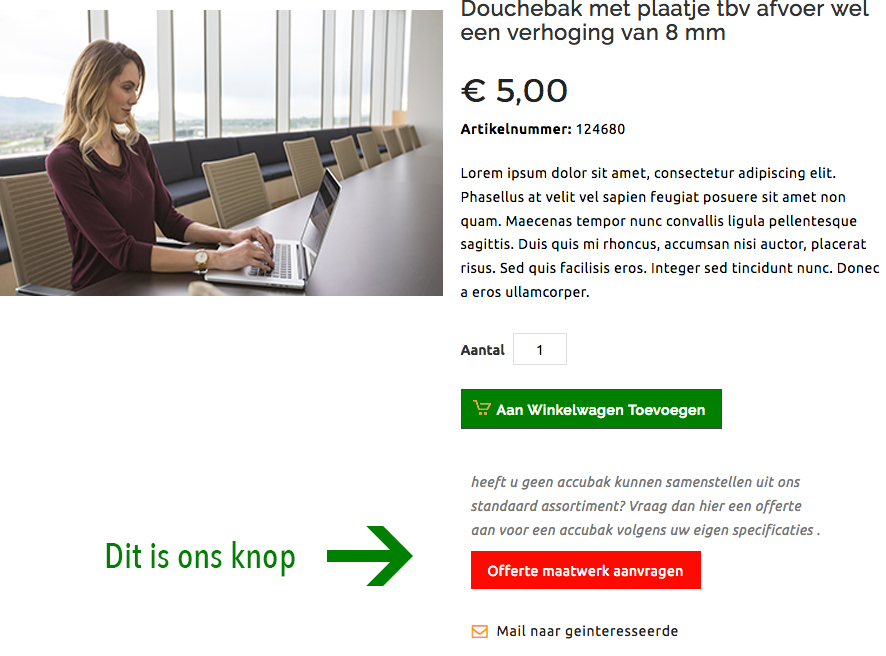
In mijn geval moest een extra knop komen voor maatwerk. En moest een link hebben en de link kon bij elke product weer anders zijn.
Laten we beginnen:
1- Maak een attribute en voeg deze aan je attributenset. Ik ga in deze tutorial deze gedeelte niet doornemen. Dit moet je wel kunnen, anders spiek even hier. Je attribute noem je mijnknop en kies tekstvak als Type. Hier kun je tekst, knop of foto toevoegen.
2- Ga naar vendor/magento/module-catalog/view/frontend/layout/catalog_product_view.xml
en voeg onderstand code in: Wel op de juiste plek, meestal is tussen product.info.main
<block class="Magento\Catalog\Block\Product\View\Description" name="product.info.mijnknop" template="product/view/tekstvak.phtml" after="product.info.overview">
<arguments>
<argument name="at_call" xsi:type="string">getMijnknop</argument>
<argument name="at_code" xsi:type="string">mijnknop</argument>
<argument name="css_class" xsi:type="string">mijnknop</argument>
<argument name="at_label" xsi:type="string">mijnknop</argument>
<argument name="add_attribute" xsi:type="string">itemprop="mijnknop"</argument>
</arguments>
</block>Sla op en upload terug.
3- Dan gaan we een phtml bestand maken. Noem deze bestand tekstvak.phtml.
Plak deze code in:
<?php
$_helper = $this->helper('Magento\Catalog\Helper\Output');
$_product = $block->getProduct();
$_code = $block->getAtCode();
$_className = $block->getCssClass();
$_attributeLabel = $block->getAtLabel();
$_attributeType = $block->getAtType();
$_attributeAddAttribute = $block->getAddAttribute();
if ($_attributeLabel && $_attributeLabel == 'default') {
$_attributeLabel = $_product->getResource()->getAttribute($_code)->getFrontendLabel();
}
$_attributeValue =$_product->getResource()->getAttribute($_code)->getFrontend()->getValue($_product);
?>
<?php if ($_attributeValue) { ?>
<div class="product attibute <?php echo $_className?>">
<div class="value" <?php echo $_attributeAddAttribute;?>><?php echo $_attributeValue; ?></div>
</div>
<?php } ?>
Sla op en upload hem in: /vendor/magento/module-catalog/view/frontend/templates/product/view/
4- Klaar, verwijder Cache heel belangrijk! en nu moet je tekstvak te zien zijn.